Saviez-vous qu’un site web conçu pour être accessible obtient en général de meilleurs résultats de recherche, est plus facile à référencer et a un temps de téléchargement plus rapide ? Surtout, il encourage les meilleures pratiques de codage et permet à un plus large public d’accéder à votre plateforme. Pourtant, on parie que votre site n’est pas conçu sur les meilleures pratiques de UX Design et de développement accessible. Et donc c’est probablement 20% de votre audience que vous perdez dès les premières secondes. Alors comment créer un site accessible ? L’accessibilité numérique fait partie d’une pratique plus large d’écoconception numérique qu’on prône à l’agence Dix Pour Cent. On vous fait découvrir ses paramètres ainsi que les meilleures pratiques à mettre en place pour augmenter la performance de votre site et être plus inclusif.
L’accessibilité numérique, c’est quoi ?
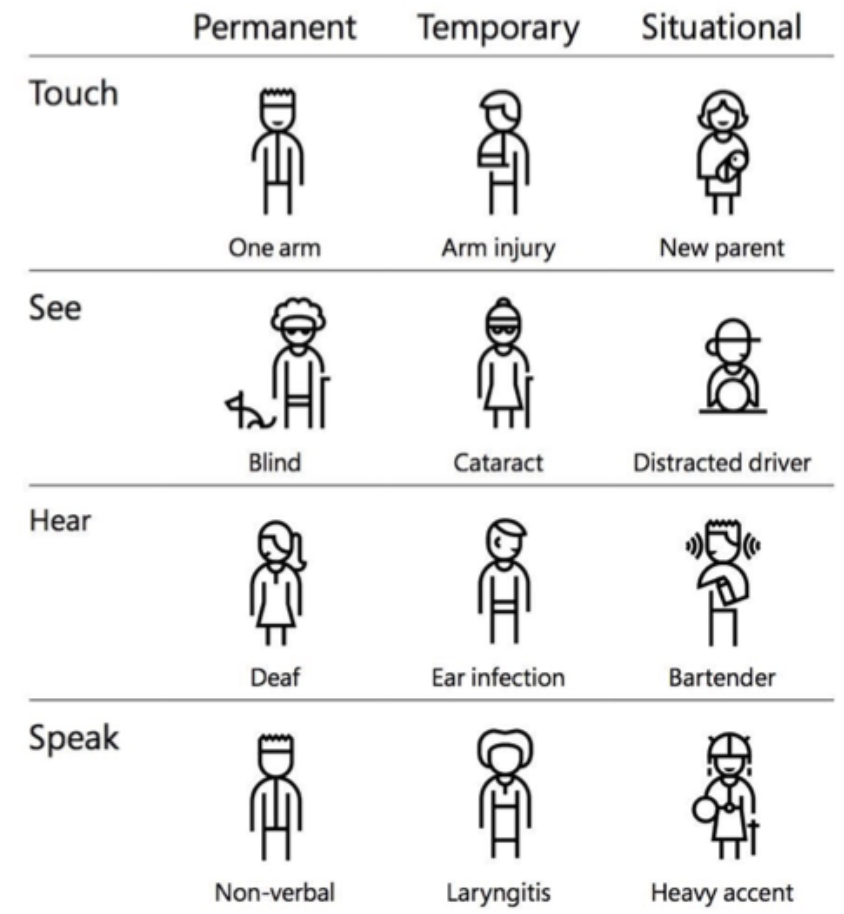
L’accessibilité consiste à mesurer la facilité d’un utilisateur à effectuer une tâche sur votre site. Dans les Web Content Accessibility Guidelines, on peut notamment lire que l’accessibilité couvre un large spectre de limitations fonctionnelles, telles que les limitations visuelles, auditives, physiques, cognitives, neurologiques ou encore celles liées à la parole, au langage ou à l’apprentissage. Concevoir un site internet de manière accessible consiste donc à rendre la navigation simple et compréhensible à un large panel de personnes avec des capacités plus ou moins réduites. Vous remarquerez qu’on ne parle pas uniquement de handicap, mais bien de capacités. En effet, il est possible que vous ne soyez pas en situation de handicap, mais que vos capacités soient momentanément réduites, par exemple parce que vous tenez votre enfant dans les bras. Ainsi, un site accessible vous permettra d’effectuer une tâche avec une seule main. Le schéma ci-dessous résume bien la notion de capacité et d’incapacité, selon que la situation soit permanente, temporaire ou bien dûe à une situation précise.

Source : https://uxmag.com/ Rendre son site accessible consiste donc à considérer tout type de situations afin de simplifier au maximum la navigation. Au final, on parle de design empathique, puisqu’on met l’humain au centre de la conception.
La loi encadre l’accessibilité numérique
De nombreuses organisations sont concernées par l’obligation d’accessibilité des services de communication en ligne. Parmi ces organisations, on retrouve notamment les instances publiques et les instances privées qui servent une mission d’intérêt public; mais aussi les entreprises dont le chiffre d’affaires dépasse 250 millions d’euros depuis les 3 derniers exercices fiscaux. Le manquement à ces obligations peut entraîner une sanction financière d’un montant de 20 000 euros par service en ligne. On pense que d’ici quelques années, la plupart des sites auront l’obligation de respecter les critères de base de l’accessibilité numérique. C’est pourquoi on recommande à nos clients de s’y intéresser plus tôt que tard, afin d’avoir une longueur d’avance sur leurs concurrents par exemple ! Pour l’anecdote, en 2006 aux États-Unis, The National Federation of the Blind a porté plainte contre l’entreprise Target, l’accusant d’empêcher les personnes malvoyantes d’accéder à son site. Plus précisément, l’entreprise aurait dû intégrer des textes alternatifs afin que les logiciels de lecture automatique puissent décrire les contenus, tout en permettant aux utilisateurs de naviguer sur le site via le clavier sans avoir besoin de la souris. L’entreprise a dû payer 6 millions de dollars pour ces raisons.
4 pratiques incontournables pour créer un site accessible
1 - Rédiger des en-têtes claires et bien structurer son contenu
L’utilisation d’en-têtes claires, de petites sections et d’une structure simple peut rendre votre contenu plus facile à digérer, en particulier pour les personnes ayant des problèmes de mémoire à court terme ou des troubles cognitifs.
Par exemple, utilisez une bonne combinaison de texte et d’images pour séparer les sections à l’écran. Cela aidera vos utilisateurs à absorber le contenu sans difficulté et à se souvenir facilement de la disposition de la page.
2 - Ajouter du texte alternatif à vos images
Si votre site est conçu sur un CMS WordPress, vous avez certainement déjà vu le champ “texte alternatif” lorsque vous insérez une image. Ce texte sert à remplacer l’image si celle-ci ne parvient pas à se charger. Mais le texte alternatif est aussi pratique pour les personnes souffrant de déficiences visuelles, puisqu’il peut être lu par les lecteurs automatiques. Ainsi, plus vous détaillez l’image et son contexte, plus votre audience aura une meilleure compréhension du visuel. Et pour couronner le tout, le texte alternatif aide au référencement. Que des bonnes raisons de le rédiger minutieusement !
3 - Permettre toute la lecture du contenu par les lecteurs d’écran
Un lecteur d’écran est un logiciel d’assistance technique destiné aux personnes qui ne peuvent pas lire aisément, ou pas lire du tout (personnes aveugles, fortement malvoyantes, dyslexiques, dyspraxiques…). Ce logiciel retranscrit par synthèse vocale et/ou sur un afficheur braille ce qui est affiché sur l’écran d’un ordinateur. Il permet à l’utilisateur d’avoir accès au contenu et à sa structure, et ça lui permet d’interagir avec le système d’exploitation et les logiciels applications.
Les lecteurs d’écran rencontrent souvent des problèmes de lecture lorsque du contenu dynamique est présent sur le site. En effet, la plupart des lecteurs d’écran ne lisent que le premier contenu présent lors du chargement initial de la page. Afin d’utiliser du contenu dynamique et le rendre accessible, on peut baliser le contenu via certains plugins, mais ceci alourdit définitivement votre site. Pour suivre les meilleures pratiques d’écoconception, il est de toute façon préférable d’utiliser au maximum du contenu statique.
4 - Utiliser des couleurs contrastées
Il faut évidemment éviter les couleurs qui provoquent des maux de tête et une fatigue oculaire. De plus, il est important de veiller à ce que les couleurs de votre site contrastent suffisamment pour que chacun puisse voir la différence entre les divers éléments du site, pensons notamment aux daltoniens. Le plus important est d’avoir une police qui contraste suffisamment avec l’arrière-plan pour être facilement lisible. L’idéal est de placer une police sombre sur un fond clair. Ces 4 pratiques ne sont qu’une petite partie de ce qu’il y a à faire pour rendre un site ou une application mobile totalement accessible. Si vous souhaitez vous plonger dans ce projet de façon autonome, nous vous recommandons de suivre le Référentiel général d’amélioration de l’accessibilité (le RGAA). Si vous souhaitez commencer par un document plus allégé et simple à comprendre, téléchargez notre checklist de 15 pratiques pour rendre votre site accessible. Et pour vous faire accompagner dans l’écoconception de votre site internet, contactez-nous !