
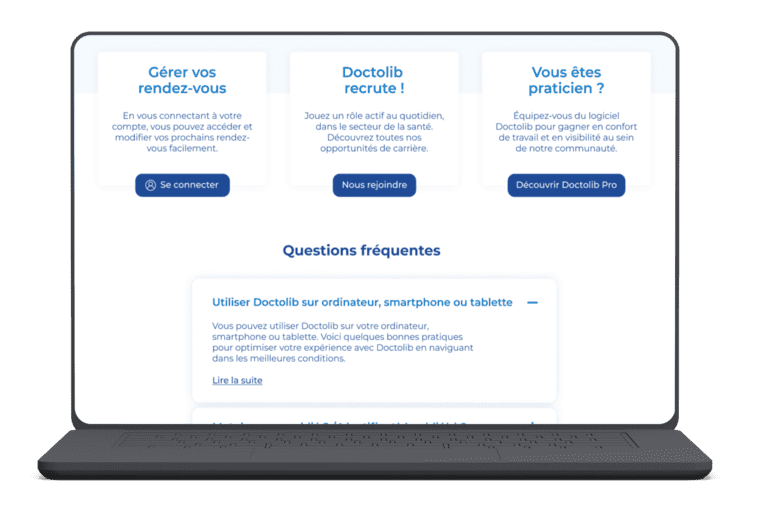
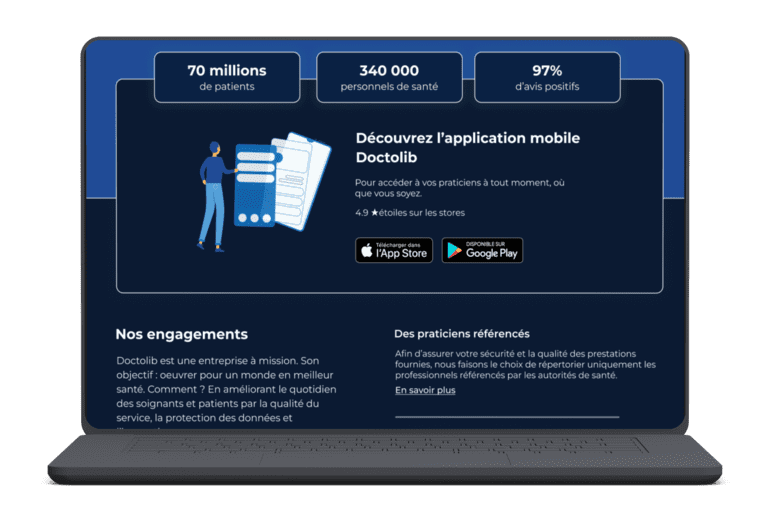
Nous avons refait la page d’accueil du site de doctolib.com afin de démontrer comment un service numérique de santé peut optimiser son interface pour la rendre réellement accessible.
Le design responsable fait entièrement partie d’une démarche d’éco-conception. Avoir en tête les 20 à 50% d’utilisateurs qui n’ont pas accès au web facilement est indispensable aujourd’hui. D’autant plus lorsque l’on est un site qui offre un service dans le domaine médical. Dans le cas de Doctolib, c’est un peu comme un cordonnier mal chaussé ! Dès les premières secondes de navigation, un utilisateur dont la vision est réduite aura de grandes difficultés à naviguer sur le site, et à trouver un professionnel de la santé.
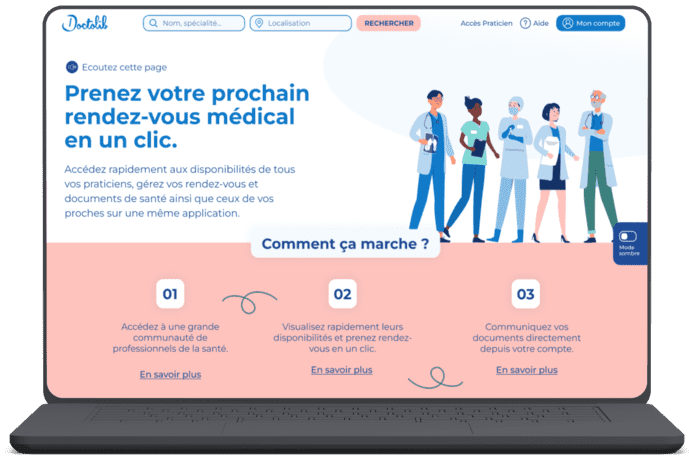
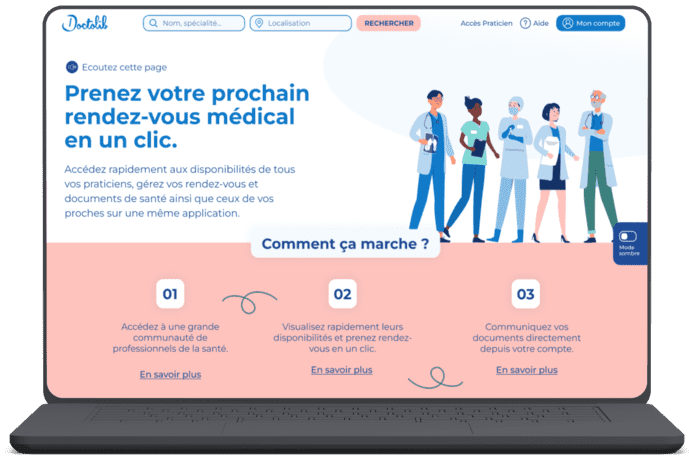
Suivez notre démarche pour comprendre comment nous en sommes arrivés à refaire entièrement la page d’accueil du site de Doctolib, comme vous le voyez ci-dessous.

Les problèmes d'accessibilité web identifiés
Nous avons identifié plusieurs problèmes majeurs d’accessibilité.
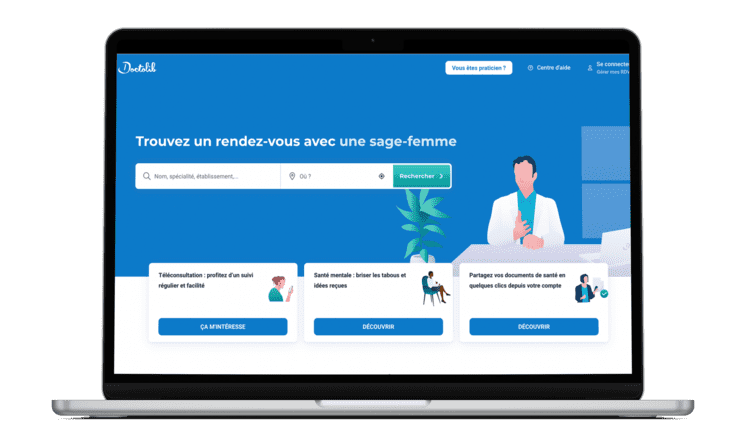
- Les couleurs : la combinaison du bleu et du vert est une des pires possibles pour les personnes daltoniennes. Même pour la plupart des personnes avec une excellente vision, le manque de contraste ici empêche une lecture optimale, notamment des boutons.
- La barre de recherche est au centre du premier écran, mais devient statique dans le haut de page lorsque l’on navigue sur le site. Ceci crée de la confusion, surtout pour des personnes dont l’attention ou la vision est réduite. Mieux vaut avoir la barre de recherche toujours au même endroit.
- Il y a un texte dynamique, qui permet de remplacer ici le mot “sage-femme” par plein d’autre nom de praticiens. Ceci est impossible à lire par un assistant vocal. De plus, ce n’est pas bon pour le SEO, et ce plugin alourdit le site sans apporter de valeur ajoutée.
- Tout en haut, à droite, on peut voir que le bouton “se connecter” n’est pas mis de l’avant, alors que celui de l’espace de connexion des praticiens est bien plus voyant. Étrange, quand on sait qu’en termes de volume, ce sont les patients qui sont les plus nombreux.
- Sur l’ensemble de la page ensuite, on notera que le contenu n’est pas organisé de façon cohérente, que ses textes ne sont pas optimisés pour le SEO ni pour les assistants vocaux. Il manque notamment des titres un peu partout.
Nos solutions d'écoconception et accessibilité pour Doctolib
- Les couleurs ont été légèrement modifiées avec l’ajout d’un rose pour permettre une meilleure lecture aux personnes daltoniennes, et à tous les visiteurs en fait ! Parfois, il est utile de modifier légèrement sa charte graphique, si ça permet d’atteindre davantage ses objectifs d’affaires! Rappelons-le, le branding est au service du business, et non l’inverse.
- Nous avons fixé la barre de recherche dans le haut de l’écran pour créer un repère visuel qui se reproduira sur les autres pages de résultats de recherche. Ceci permet aussi de répondre aux habitudes de navigation des utilisateurs ainsi qu’aux meilleures pratiques UX en vigueur (source).


- Nous avons réécrit tous les textes pour permettre une meilleure structure du contenu ainsi qu’une meilleure lecture par les assistants vocaux
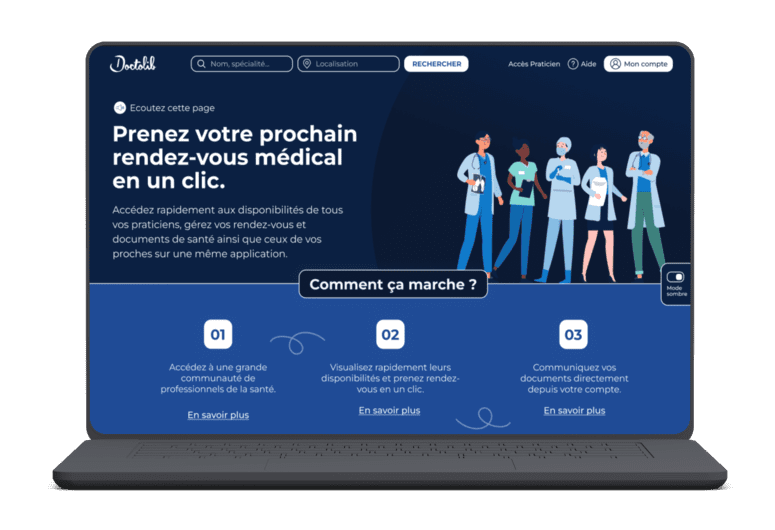
- Nous avons ajouté un bouton pour permettre la lecture de la page ainsi qu’un autre bouton sur le côté pour passer en mode sombre
- Dans l’ensemble, l’architecture du contenu a été entièrement revue pour mettre de l’avant la simplicité d’utilisation de Doctolib ainsi que ses principaux avantages.


- Le téléchargement de l’application a été mis de l’avant également.
Découvrez notre processus de web design accéléré dans cette vidéo !
