Exemples de sites accessibles
Des exemples concrets de refonte d'accessibilité
3 marques iconiques qui pourraient devenir plus accessibles sur le web



Decathlon
Nous avons reproduit la page d’accueil du site de Décathlon afin de la rendre plus accessible. Découvrez notre proposition en mode clair et en mode sombre, pour encore plus d’accessibilité !

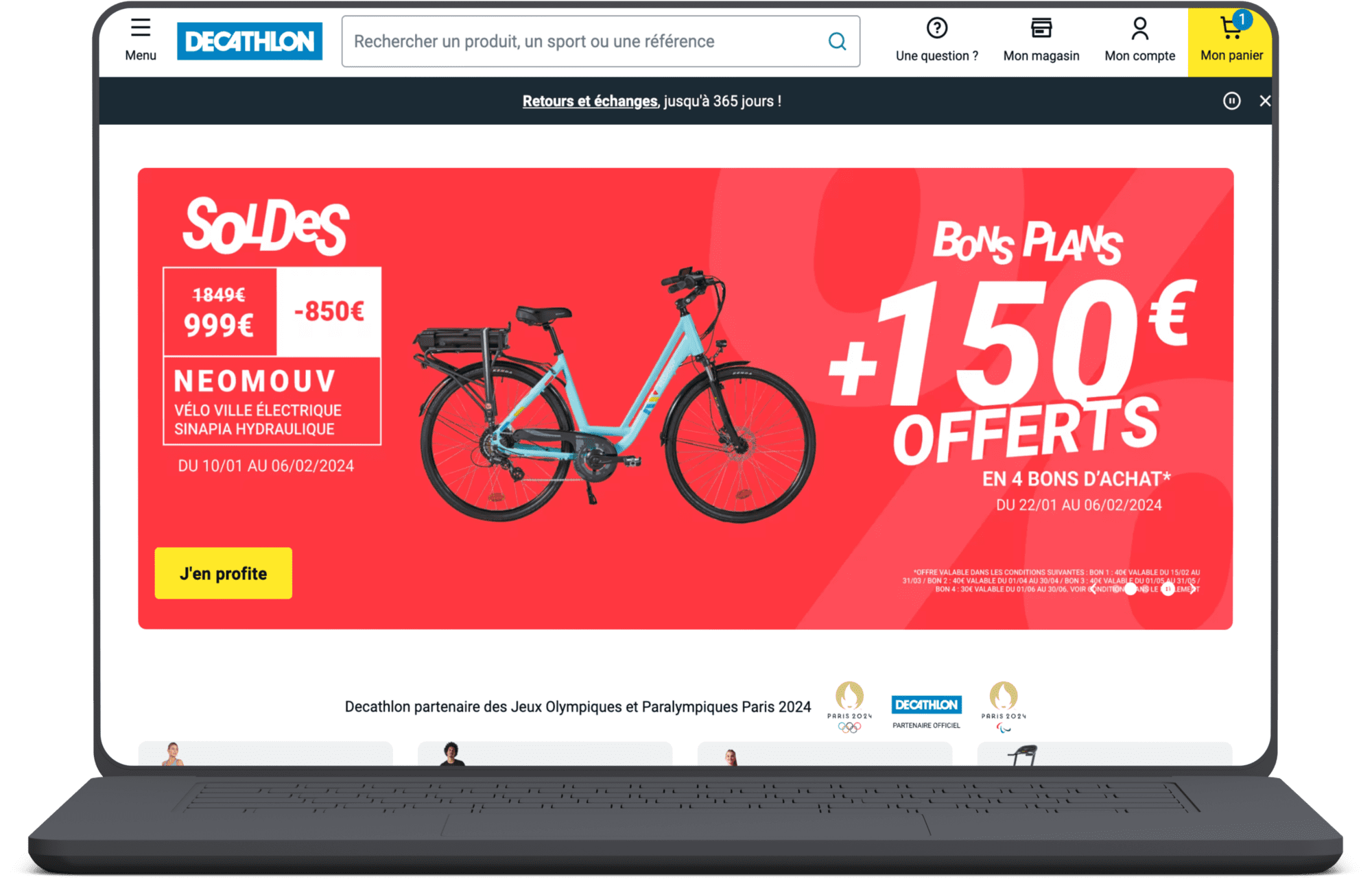
Decathlon aujourd'hui

À l’heure actuelle, le site de Decathlon ne permet pas une navigation 100% non discriminante. L’expérience utilisateur dans son ensemble pourrait être améliorée pour faciliter la navigation sur le site de la marque. Par exemple, l’offre promotionnelle prend énormément de place alors que des raccourcis pourraient être pensés pour faciliter la navigation, comme sur notre proposition ci-dessous.
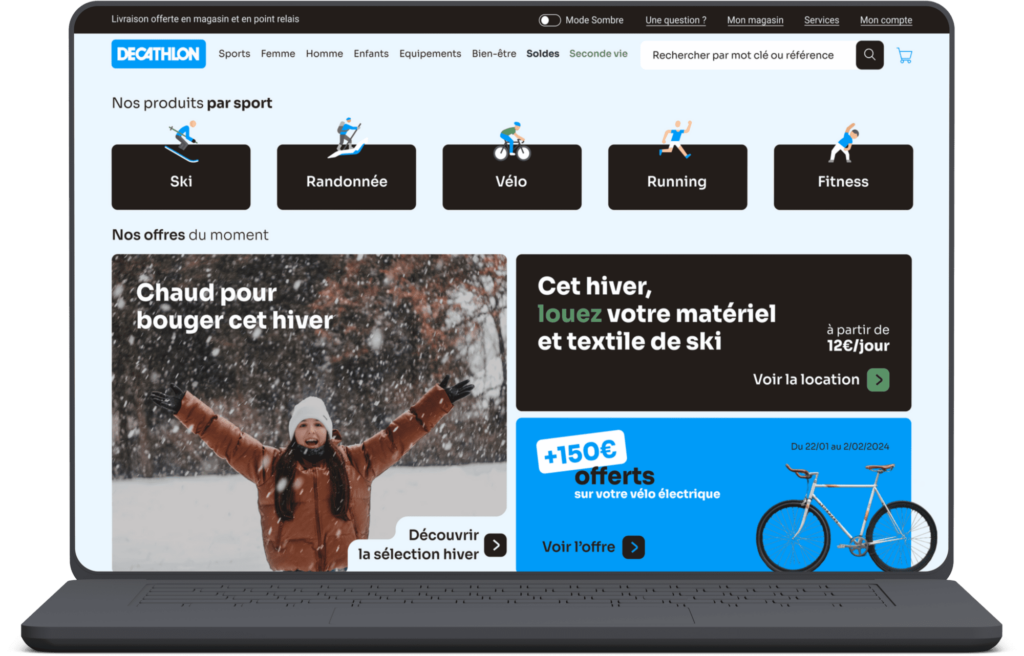
Décathlon demain, plus accessible
Voici les principaux changements que nous avons apporté à la page d’accueil de Decathlon, afin de rendre le site plus accessible à 100% de ses utilisateurs.
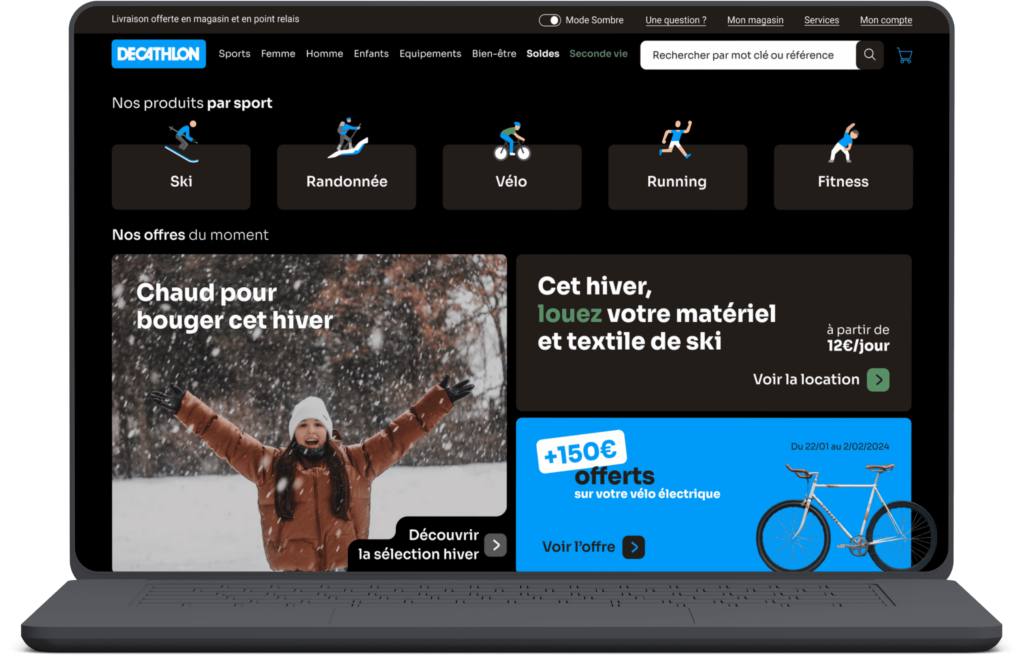
Mode sombre
Nous avons créé un "darkmode" à activer, pour permettre une meilleure visibilité et un repos de l'oeil. Ce mode est activable dans le haut de l'écran.
Contrastes
Nous avons modifié la charte de couleurs pour permettre plus de contrastes et une identité plus en accord avec le positionnement "plein air" de la marque
Raccourcis
L'ajout de raccourcis par sports populaires en début de page permet à l'utilisateur d'accéder plus facilement à des rubriques clés.
Textes accessibles
Les titres des sections ont été écrites afin de permettre un meilleur SEO et une lecture intelligente des assistants audio.


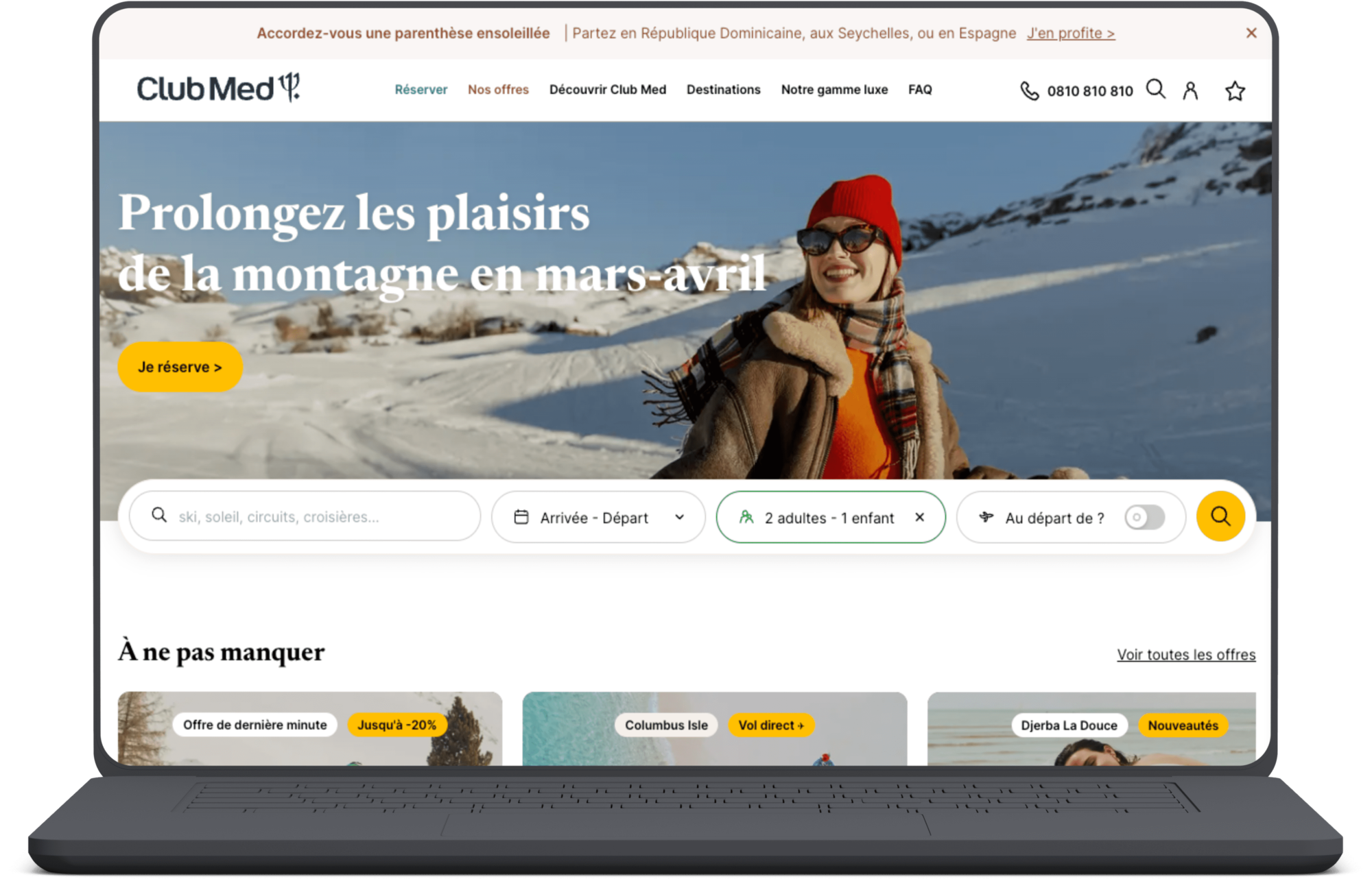
Club Med
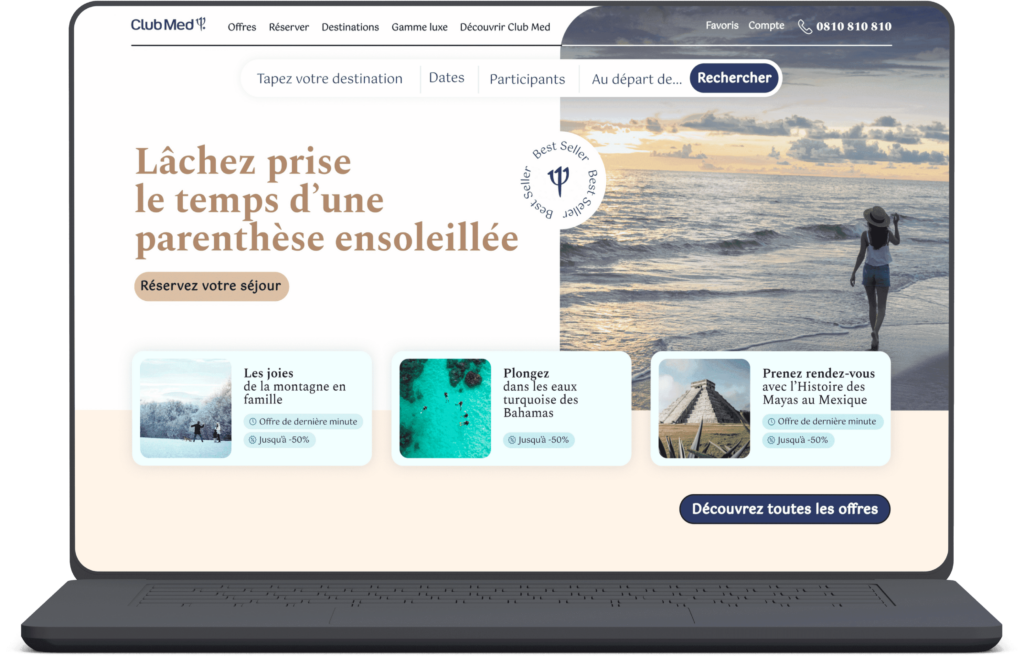
La marque de séjours tout inclus luxueux pourrait générer plus de ventes si son site était plus accessible. Nous avons revu la page d’accueil afin d’apporter des améliorations concrètes au niveau de la navigation, de la rédaction et des couleurs.
![]()
Club Med aujourd'hui

Aujourd’hui, le site internet du Club Med ne permet pas une navigation optimale. Voici quelques éléments que nous avons notés : la barre de recherche, qui est un élément fondamental aux conversions, n’a pas d’emplacement fixe. De plus, les boutons ne contiennent souvent pas de texte, ce qui ne permet pas la lecture audio complète de la navigation. La première image prend énormément de place et son poids alourdit le chargement de la page, sans pour autant apporter une valeur d’information supplémentaire. Découvrez notre proposition d’amélioration ci-dessous.
Le site du Club Med en version accessible
Découvrez les principales pistes d’amélioration que nous proposons pour rendre le site du Club Med plus accessible, plus éco-conçu et donc… plus vendeur !
Mode responsive
La version mobile a été améliorée pour que la barre de recherche reste toujours en "sticky" sur le haut de l'écran afin de faciliter la recherche de l'utilisateur.
Charte graphique
La charte graphique a été revue pour augmenter la valeur perçue de la marque. Des couleurs et des polices "plus luxueuses", tout en respectant les règles de contrastes accessibles.
UX général
La barre de recherche reste fixée dans le haut de l'écran, tout au long de la navigation. L'image principale est réduite pour permettre plus de place au message et plus de visibilité est données aux CTA.
Textes accessibles
Les textes des boutons ont été harmonisés pour s'adresser à l'utilisateur de la même manière partout sur le site. Ceci permet une meilleure cohérence UX.