Performance et écoconception web
Comment se passe un audit d’écoconception et d’accessibilité pour votre site web ?

Avoir un site écoresponsable et accessible en 2023, c’est un peu comme avoir un Skyblog en 2020 : si tu n’en as pas, c’est que t’es pas super cool… Au-delà d’avoir l’air cool et de répondre aux tendances RSE qui donnent bonne mine aux marques, on sait maintenant que le numérique a une place centrale à jouer dans le réchauffement climatique. Si vous êtes propriétaire d’un site internet aujourd’hui, alors vous êtes responsable, à votre échelle, d’une part de l’empreinte carbone du numérique (autour de 4% des gaz à effet de serre dans le monde, et ça ne fait que croître exponentiellement). Comment savoir si votre site pollue, et à quel point ? Grâce à un audit. Un audit d’écoconception et d’accessibilité de votre site internet vous permettra d’avoir en main toutes les informations pour diminuer votre empreinte carbone, et permettre une expérience agréable à l’ensemble des visiteurs de votre plateforme. Et qui dit écoconception et accessibilité, dit site plus performant et meilleur référencement !
Pourquoi faire un audit d’écoconception et d’accessibilité de son site ?
Réaliser un audit sur l’impact environnemental de votre site internet va devenir une pratique courante dans les prochaines années. En effet, être propriétaire d’un site internet lourd et polluant risque de porter préjudice à votre marque et à votre crédibilité future. Mais ça tombe bien, les référentiels de bonnes pratiques se multiplient, et les agences spécialisées en écoconception et accessibilité numérique, comme nous, deviennent de plus en plus efficaces dans l’identification des leviers d’amélioration. En ayant recours à un audit d’écoconception et d’accessibilité avec l’agence Dix Pour Cent, vous repartirez avec un plan d’actions claires et des mesures concrètes pour effectuer des changements à fort impact sur l’empreinte environnementale de votre site. Point bonus : un site plus écoresponsable est nécessairement plus performant, on vous en parle plus en détail dans notre rubrique sur l’écoconception numérique.
Concernant l’accessibilité numérique, c’est un sujet tout aussi important pour optimiser la performance de votre site. C’est près de 20% des utilisateurs d’internet qui n’ont pas accès à votre contenu ou qui ne peuvent pas utiliser toutes les fonctionnalités de votre site internet. En plus d’être un enjeu de société, c’est aussi un enjeu d’affaires pour vous. Augmenter vos conversions, vos ventes, vos demandes de prises de contact, ça vous tente, n’est-ce pas ? Il existe de nombreuses actions simples à mettre en place dès à présent pour améliorer l’accessibilité de votre site internet, jetez un œil à notre checklist de 15 actions à mettre en place pour un site internet plus accessible. Mais pour identifier tous les points faibles de votre site en termes d’accessibilité, un audit complet sera nécessaire. On vous détaille ci-dessous les points abordés lors d’un audit complet d’écoconception et d’accessibilité pour votre site internet.
Quelles sont les étapes d’un audit d’écoconception et d’accessibilité de site web ?
1. Analyse des données de trafic
Comme la majorité des propriétaires de sites internet, vous avez dû installer un outil d’analyse du trafic et des comportements, comme Google Analytics. Nous commencerons l’audit de votre site en analysant les comportements sur chaque page, afin d’identifier les points clés de conversion et de taux de rebond. De plus, cette pratique permet au propriétaire du site de s’apercevoir que certaines pages ou fonctionnalités ne sont jamais consultées, ou bien ne produisent pas la conversion souhaitée. Avec ce recul, il est par exemple plus facile de faire prendre conscience au propriétaire du site que certaines extensions ou animations n’ont aucune utilité et ne font qu’alourdir le site et augmentent son impact carbone. Suite à cette analyse, nous aimons poser une question simple : utilisez-vous les données récoltées avec Google Analytics pour prendre des décisions d’affaires ? Dans 90% des cas, la réponse est non. Notre premier conseil sera donc de supprimer Google Analytics de votre site afin de limiter l’utilisation de bande passante inutile, et d’arrêter de récolter de la donnée utilisateur sans aucun but en arrière. Vous n’en serez que plus respectueux de la vie privée de vos utilisateurs, qui sont d’ailleurs de plus en plus sensibles à ce sujet. Si vous souhaitez tout de même continuer d’analyser les données de comportements et de conversion sur votre site, nous verrons plus bas comment se conformer aux exigences RGPD les plus strictes grâce à un outil alternatif à Google Analytics.
2. Analyse de l’efficience de chargement du site
Des tests sur chaque page sont ensuite effectués afin de contrôler la vitesse de chargement de ces dernières. Différents outils sont utilisés simultanément pour effectuer cette démarche, car ils permettent tous de récolter des informations différentes. Les principaux outils utilisés sont en fait accessibles facilement : on utilisera notamment Google PageSpeed, GTmetrix et Pingdom. Avec ces trois outils en ligne, il sera possible d’avoir une analyse fine pour chaque page, et de détecter les éléments qui induisent un alourdissement des pages. En récoltant cette donnée, nous sommes en mesure d’identifier clairement des éléments forts demandant en bande passante et donc potentiellement plus polluants. Pour en apprendre plus, vous pouvez consulter notre article sur l’optimisation de la vitesse de chargement d’un site ou encore notre top 5 des CMS WordPress les plus légers et écoresponsables.
3. Analyse de l’impact carbone du site
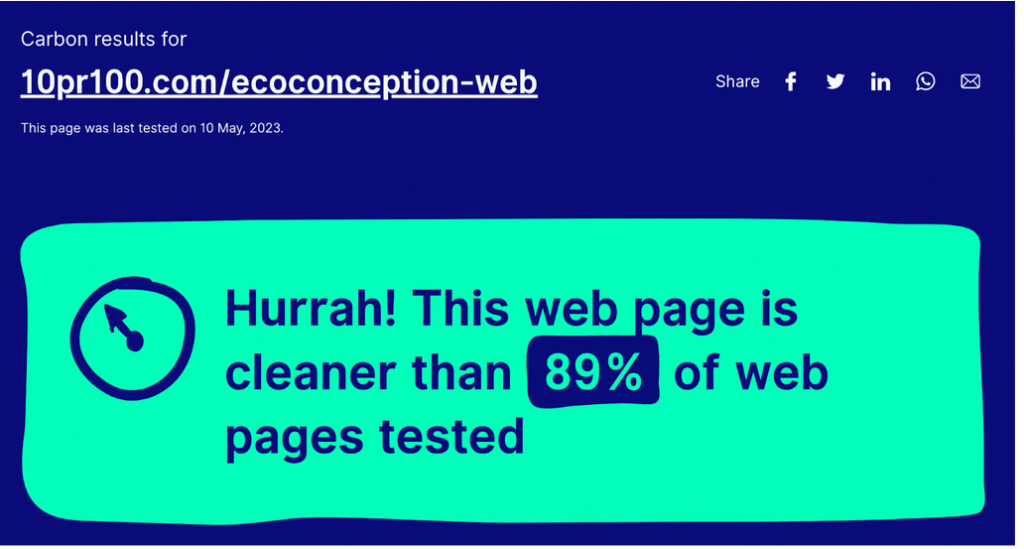
Plusieurs outils existent actuellement pour mesurer gratuitement “l’impact carbone” de votre site. On peut notamment citer Website Carbone Calculator, un des plus connus. Nous avons testé l’empreinte carbone d’une de nos pages sur l’écoconception web, et avons donc pu confirmer que toutes nos pratiques en termes d’écoconception payent : cette page est 89% plus propre que toutes les autres pages de tous les sites testés sur l’outil.

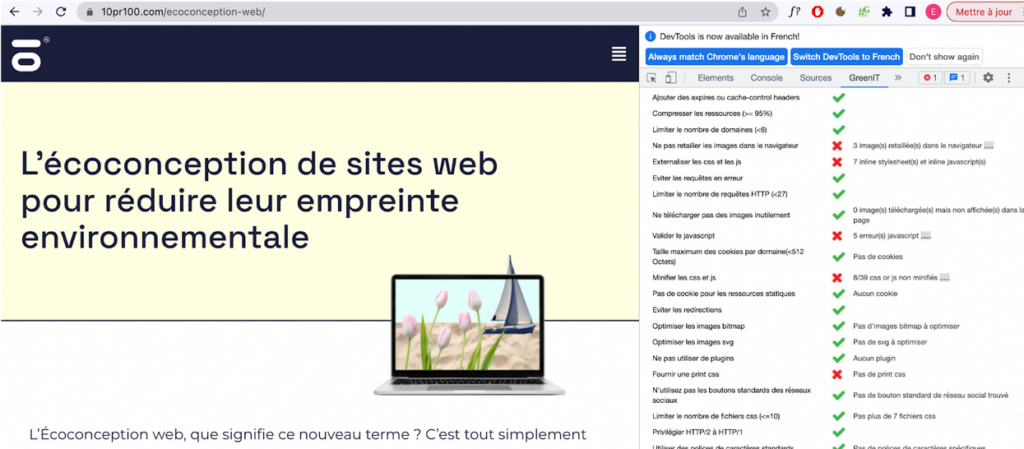
Cependant, cette analyse est assez simpliste et ne permet pas réellement de savoir quels sont les points à améliorer pour augmenter son score quand ce dernier est mauvais. Il est intéressant d’utiliser Website Carbone Calculator pour faire des tests avant-après, mais pour approfondir la recherche, mieux vaut se tourner vers des outils plus complets comme celui développé par GreenIT : ÉcoIndex. L’extension ÉcoIndex est bien plus précise, mais aussi plus sévère. Nous avons testé la même page et avons reçu la note “C” ou un score de 69/100, ce qui est pas mal, mais on peut faire mieux ! D’ailleurs, l’extension offre une excellente analyse des points à améliorer, mais encore faut-il comprendre tous les termes et savoir comment appliquer les recommandations (c’est pour ça que nous sommes là!). Voici à quoi ressemble une analyse de page par l’extension de GreenIT.

Cette analyse page par page, nous l’effectuons en complément de notre analyse plus globale, afin de nous assurer que l’audit est le plus complet possible. C’est donc un travail minutieux, qui demande du temps et un bon sens de l’analyse. Une fois que toutes les tâches d’amélioration que nous détaillons dans la fiche de route sont effectuées, nous procédons à une réanalyse des scores en utilisant le même outil, afin de nous assurer que les changements ont eu les impacts désirés.
4. Analyse des points bloquants en termes d’accessibilité
Pour effectuer l’audit d’accessibilité de votre site internet, nous nous basons sur le suivi minutieux des 106 critères du référentiel Général d’Amélioration de l’Accessibilité (RGAA) ainsi que du WCAG (Web Content Accessibility Guidelines). Une analyse assidue par page est alors nécessaire, afin de vous fournir des recommandations détaillées à mettre en place. Le but est que chacun de vos contenus soit accessible à 100% de vos visiteurs. L’accessibilité numérique ne concerne pas seulement les personnes en situation de handicap permanent, mais également les personnes souffrant de troubles temporaires (un bras cassé, une opération à l’oeil) ou tout simplement des personnes qui n’ont pas la possibilité de consulter votre contenu assis devant un ordinateur (ex : des personnes qui sont debout dans le métro ou qui ont une faible connexion à internet). Pour en apprendre plus sur ce sujet, consultez notre section entière dédiée à l’accessibilité numérique.
5. Analyse de la qualité du code source et du CMS utilisé
La qualité du code source est un vaste sujet, surtout lorsqu’un CMS est utilisé. Sans rentrer dans les détails techniques dans cet article, il va être intéressant d’utiliser des techniques de compression et de minification des fichiers, afin de réduire le poids des pages et donc leur temps de chargement. L’efficience d’un site fait partie intégrante d’une démarche d’écoconception et d’accessibilité. Plus un site est léger, plus il est accessible sur tous les appareils mobiles. L’idée est aussi de détecter de potentielles erreurs de syntaxe, les incompatibilités avec les normes W3C et les pratiques de codage qui peuvent nuire à la performance du site. Dans l’ensemble, un site avec un code “propre” sera plus rapide et plus léger, répondant ainsi directement aux standards d’accessibilité et d’écoconception en termes de vitesse de chargement. Finalement, on va s’assurer que le CMS utilisé est avant tout “mobile first” ou bien permet une navigation responsive adéquate.
6. Vérification de l’hébergement
L’hébergement utilisé a un impact direct sur la vitesse de chargement de votre site, mais aussi sur votre impact environnemental. Et oui, il existe un large choix d’hébergeurs dans le monde, et il est judicieux de se questionner quelques minutes sur leurs principales sources d’approvisionnement en énergie, sur leur processus de gestion des déchets électroniques et sur toute leur politique de compensation carbone, s’ils en ont une. Jetez un œil à notre top 5 des hébergeurs les plus écoresponsables pour vous faire une idée sur le sujet. Vous pouvez aussi vérifier si votre site est hébergé sur un serveur qui utilise majoritairement des énergies renouvelables en vous rendant sur l’outil de The Green Web Foundation. Si votre site est hébergé sur un serveur qui est très polluant, il peut être judicieux de faire un changement de serveur. Il est en général très simple de rompre le contrat avec votre hébergeur actuel. Faites appel à nous pour des besoins techniques comme ceux-ci, il nous fera plaisir de vous accompagner dans la migration de votre site et dans son audit au complet.
7. Évaluation des politiques de confidentialité et de gestion des données utilisateurs
Finalement, le respect du RGPD (Règlement Général sur la Protection des données) est absolument essentiel lorsqu’on est propriétaire d’un site internet. Les RGPDs encadrent le traitement des données personnelles en Europe. Rappelons qu’une « donnée personnelle » est « toute information se rapportant à une personne physique identifiée ou identifiable ». Nous sommes tous concernés par le respect de ce règlement, et les utilisateurs d’internet sont de plus en plus attentifs à la protection de leurs données personnelles. Une démarche d’écoconception numérique s’inscrit dans une démarche de développement durable plus large, qui englobe aussi des enjeux sociaux. Mettre en place une politique claire et transparente de gestion des données des visiteurs de son site internet est indispensable. Dans le cadre d’un audit d’écoconception de site internet, nous incluons toujours une analyse de votre politique des gestions de données. Nos recommandations n’en sont ensuite que plus claires. L’utilisation de Google Analytics par exemple requiert avant tout que les utilisateurs acceptent le partage de leurs données avec cet outil. Vous devez donc leur demander clairement s’ils acceptent ce partage d’informations personnelles. Majoritairement, les utilisateurs refusent. C’est pourquoi nous recommandons très souvent de désinstaller tout simplement Google Analytics qui alourdit le site et est de moins en moins précis pour vos décisions d’affaires.
Nous vous parlions d’une solution alternative à Google Analytics : il s’agit de Matomo. Les principaux atouts de Matomo sont l’anonymisation des adresses IP, une conservation des données moins longue et le respect du paramètre DoNotTrack. On peut lire l’explication suivante directement sur le site de Matomo : “Toutes les données collectées sont stockées uniquement dans votre propre base de données MySQL, aucune autre entreprise (ou membre de l’équipe Matomo) ne peut accéder à ces informations, et les logs ou données de rapports ne seront jamais envoyés à d’autres serveurs par Matomo.” Ça, c’est pour l’aspect responsable. Mais ce qui est encore plus intéressant de Matomo, c’est que c’est un des rares outils qui n’a pas besoin d’une fenêtre de consentement de partage des cookies. Vous savez, ce fameux popin que vous voyez apparaître sur chaque nouveau site que vous visitez, et sur lequel vous cliquez généralement “non” au consentement de partage de vos données ? La conséquence, c’est qu’en installant Matomo sur votre site, vous n’avez pas besoin de demander le consentement de vos visiteurs pour la récolte de leurs données, puisque ces dernières sont anonymisées. Ce qui veut dire que vous avez de la data à analyser qui est bien plus complète qu’avec Google Analytics !
À quoi ressemble un rapport d’audit d’écoconception et d’accessibilité pour mon site internet ?
À la fin de l’analyse minutieuse de votre site, vous obtiendrez un document très complet de plusieurs dizaines de pages vous indiquant les éléments à améliorer. Les points urgents sont toujours mis de l’avant, et une feuille de route claire, avec des explications précises vous est offerte pour que vous sachiez exactement quoi faire pour améliorer l’empreinte carbone et l’accessibilité de votre site. Vous pouvez ensuite décider d’apporter cette feuille de route à votre agence web en charge de votre site actuel afin qu’elle effectue les changements demandés, ou bien vous pouvez faire appel à nos services pour reprendre la main sur votre site actuel et lui donner un nouveau souffle.
Vous obtiendrez des métriques compréhensibles à observer afin de comprendre notre analyse, et de pouvoir mesurer l’impact des améliorations apportées. Un score ne sert à rien s’il n’est pas observé dans le temps. Le but, c’est que votre score augmente considérablement une fois que les changements préconisés dans la feuille de route auront été implantés. C’est pourquoi la mesure de fin de projet est toujours incluse dans notre processus d’analyse.
L’évaluation de l’impact après un audit d’écoconception et d’accessibilité de site web est un point essentiel. Sans mesure, on ne peut progresser. Vous aurez donc en main de nouvelles connaissances et plein d’outils faciles d’utilisation pour faire évoluer votre site dans la bonne direction !
